Tutoriel Bootstrap: Comment personnaliser un menu (hamburger)
Recommandés
Bienvenue dans ce nouveau tutoriel Bootstrap
Dans l’article précédent nous avons vu comment créer un menu responsive avec Bootstrap en utilisant le composant navbar. Dans cet article, nous verrons comment personnaliser et changer l’orientation de notre menu Bootstrap.
Comme nous l’avons déjà vu, à une barre de navigation créée avec Bootstrap, nous pouvons facilement ajouter : un logo avec du texte et une image, un champ de recherche ou du texte. Aujourd’hui, nous allons voir comment aligner les éléments du menu à gauche, à droite ou au centre, comment changer la couleur du texte et de l’arrière-plan et bien plus encore.
Voyons d’abord comment aligner les éléments de menu dans la barre de navigation.
Par défaut, le menu est aligné à gauche, mais nous pouvons le centrer ou le déplacer vers la droite.
Je vous dis tout de suite qu’un menu de navigation responsive créé avec .navbar est légèrement différent de celui créé simplement avec la classe nav. Vous n’obtenez donc pas toujours le même résultat visuel avec les mêmes classes CSS Bootstrap.
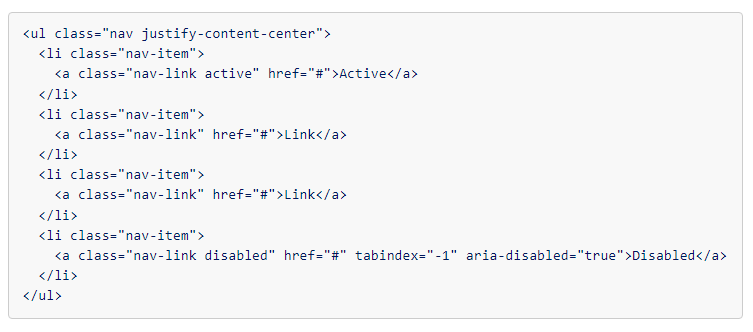
Par exemple, pour centrer les éléments de menu dans les deux cas, vous pouvez utiliser la classe .justify-content-center mais d’une manière différente. Dans celui qui ne répond pas, c’est-à-dire créé avec nav, vous pouvez le centrer comme ceci :

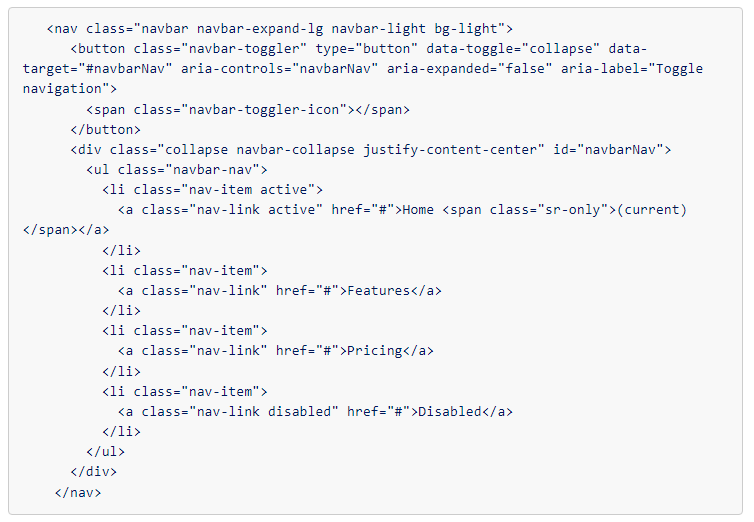
Tandis qu’un menu responsive, créé avec le composant navbar de Bootstrap, vous pouvez le centrer en ajoutant la classe .justify-content-center à la div parent avec la classe = collapse qui la contient :

Autrement dit, avec la classe mx-auto affectée à la balise

En tout cas, dans tous les exemples ci-dessus, ils conduisent au même résultat.
Pour déplacer les éléments de menu vers la droite, vous devez remplacer, dans les exemples vus ci-dessus, justifier-content-center par justifier-content-end et mx-auto par ml-auto.
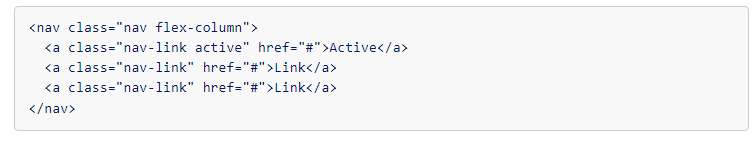
Si vous souhaitez créer un menu vertical, évidemment, vous n’avez pas besoin de le faire disparaître en le remplaçant par le c.d. bouton hamburger sur les écrans réduits. Vous pouvez donc simplement utiliser la classe nav associée à .flex-column comme ceci :

Ou plus simplement :

Colorons notre menu Bootstrap
Bootstrap a des classes de couleurs prédéfinies que vous pouvez utiliser rapidement pour colorer le texte ou l’arrière-plan d’un élément. Par exemple, pour colorer le fond de n’importe quel élément, les principales classes de couleurs sont : .bg-primary, .bg-secondary, .bg-success, .bg-danger, .bg-warning, .bg-info, .bg- clair, .bg-foncé, .bg-blanc, .bg-transparent.

Pour colorer le texte, il suffit de remplacer le préfixe bg- par text-.
Alors que, en ce qui concerne la barre de navigation, Bootstrap fournit des classes supplémentaires qui sont navbar-dark à utiliser sur des arrière-plans sombres afin d’obtenir du texte blanc, ou navbar-light pour avoir du texte noir sur des arrière-plans clairs. Voici quelques exemples:

Voyons maintenant comment fixer le menu en bas ou en haut.
Barre de navigation Bootstrap collante ou fixe
Par défaut, la barre de navigation défile avec la fenêtre, mais si nous le voulons, nous pouvons la fixer en haut, en bas ou la fixer en haut uniquement lorsque nous faisons défiler la page.
Pour le fixer en haut, nous utilisons un plateau fixe.
Avec .fixed-top, la barre de navigation se détachera du contenu et se fixera en haut. Mais gardez à l’esprit qu’étant indépendant du reste de la page et ayant un z-index plus élevé, il pourrait couvrir le contenu des premières lignes. Par conséquent, pour éviter ce désagrément, il est de bon ton de prévoir un espace vide en haut de page d’une hauteur au moins égale à la hauteur de la barre de navigation.
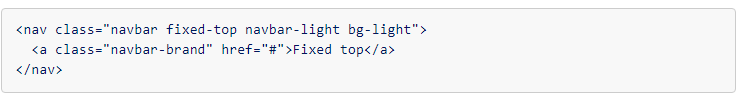
Voici un exemple de code d’une barre de navigation fixe :

Si au lieu de cela nous voulons le fixer en bas, nous devons remplacer fixed-top par fixed-bottom :

La plupart du temps, la barre avec le menu de navigation se trouve à l’intérieur de l’en-tête d’un site et est automatiquement fixée en haut lorsque la page défile vers le bas.
Pour obtenir cet effet avec la barre latérale Bootstrap, nous utilisons la classe sticky-top.
Mais gardez à l’esprit que parce que Bootstrap utilise la position CSS : directive collante, tous les navigateurs ne la prennent pas en charge.

Nous avons également terminé cet aperçu sur la barre latérale Bootstrap, sur la façon de le personnaliser en fonction de nos besoins et sur la façon de créer un menu réactif avec un bouton hamburger.
Dans les prochains articles, nous verrons les autres composants fondamentaux de Bootstrap, utiles pour créer n’importe quel projet avec une interface graphique qui s’adapte facilement à n’importe quel appareil.
