Tuto Bootstrap Icons: comment ajouter des icônes à un site
Bienvenue dans ce nouveau tutoriel Bootstrap
Bootstrap filestype pdf 4
Les icônes, si elles sont bien positionnées sur un site web, ont un fort pouvoir communicatif et peuvent apporter d’énormes bénéfices. De plus, ils donnent une touche de style au design, permettant aux visiteurs de trouver ce qu’ils recherchent en un coup d’œil. Mais bien sûr, il faut les utiliser correctement. Dans cet article nous verrons ensemble comment ajouter des icônes à notre interface graphique créée avec Bootstrap et, notamment, nous verrons comment utiliser les très récentes Bootstrap Icons.
Le 28 août 2020, Bootstrap a annoncé, avec un article de blog, la sortie de la version stable de sa bibliothèque d’icônes : Bootstrap Icons v1.0.0.
Assurément, cette nouvelle représente un événement important pour l’immense communauté de développeurs qui utilisent le framework frontal le plus célèbre.
En fait, dans le passé, ceux qui souhaitaient utiliser des icônes sur leur site devaient utiliser les populaires Font Awesome ou Glyphicons.
En particulier, même si la bibliothèque Glyphicons n’était pas (et n’est pas) gratuite, ses créateurs ont donné gratuitement à Bootstrap 3 environ 250 icônes au format Font. Actuellement, la version 1.0.0 de la bibliothèque Bootstrap Icons contient environ 1100 icônes et l’équipe prévoit d’en ajouter environ 200 dans la prochaine version 1.1.0.
Les icônes créées par Bootstrap ont été conçues pour être utilisées avec les composants du framework, mais elles peuvent être utilisées gratuitement dans n’importe quel projet car elles sont publiées sous une licence open source. De plus, ils sont SVG, ils sont donc faciles à importer, personnaliser et étendre.
L’abréviation SVG signifie Scalable Vector Graphics et indique une technologie particulière basée sur XML, qui est utilisée pour décrire des objets réalisés dans des graphiques vectoriels.
L’un des principaux avantages de cette technologie est que les images vectorielles, même réduites ou agrandies, conservent toujours la même qualité visuelle.
De plus, les icônes SVG sont faciles à importer et à insérer dans nos pages.
Comment installer les icônes Bootstrap
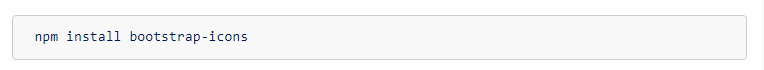
Les icônes Bootstrap sont publiées sous la forme d’un package npm, elles peuvent donc être installées à l’aide de la commande :

Je vous rappelle que pour utiliser npm vous devez d’abord installer NodeJS et npm sur votre ordinateur. Vous pouvez le faire en téléchargeant le programme d’installation du package binaire pour votre plate-forme à partir du site Web officiel de NodeJS.
Alternativement, vous pouvez les télécharger manuellement depuis GitHub en cliquant ici et en cliquant sur l’archive zip de la dernière version stable.
Mais voyons maintenant comment utiliser les milliers d’icônes mises à disposition par Bootstrap dans nos pages Web.
Comment utiliser les icônes Bootstrap
Les icônes peuvent être insérées dans les pages Web de différentes manières :
en copiant le code de l’icône dans la page HTML
en utilisant Sprite SVG
comme n’importe quelle image, en utilisant la balise
Voyons comment faire.
Pour insérer directement le code de l’image SVG au sein de votre page, suivez les étapes suivantes :
- allez à la page avec des icônes sur le site officiel ;
- localisez l’icône dont vous avez besoin et cliquez dessus ;
- copiez le code de l’image sur votre page, là où vous souhaitez qu’il apparaisse ;
- pensez à modifier la taille, selon vos besoins, en changeant les valeurs de largeur et de hauteur.
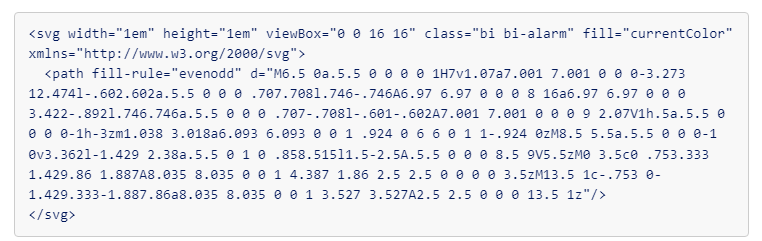
Par exemple, vous pouvez insérer l’icône en copiant le code suivant à l’endroit où vous souhaitez qu’il s’affiche :

Vous obtenez sûrement un code plus lisible avec les sprites SVG. En fait, vous pouvez appeler n’importe quelle icône via la balise et pour l’identifier, vous devez utiliser son nom (par exemple, pour insérer des bascules, vous devez utiliser #toggles).
Fondamentalement, avec les sprites SVG, vous vous référez à un fichier externe comme si vous utilisiez la balise .
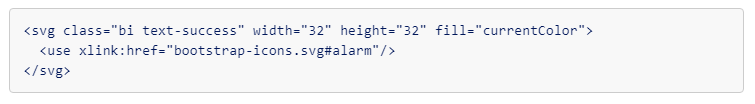
Par exemple, si nous voulons rappeler l’alarme, nous devons écrire :

N’oubliez pas d’entrer le bon chemin d’accès au fichier bootstrap-icons.svg
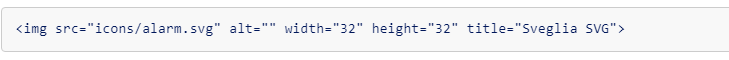
Enfin, comme je vous l’ai déjà dit, vous pouvez appeler l’icône à l’intérieur de la balise comme s’il s’agissait de n’importe quelle image de cette manière :

Pour conclure notre aperçu de l’utilisation des icônes Bootstrap, voyons comment changer la couleur d’une icône SVG.
Vous pouvez changer la couleur de n’importe quelle icône simplement en utilisant l’une des classes de couleurs prédéfinies de Bootstrap ou en ajoutant l’attribut style = “color: {colorcode}” dans la balise .
Un exemple vous aidera à mieux comprendre.
Avec le code suivant :

Mais vous obtenez le même résultat si vous ajoutez l’attribut style=”color: #28a745″ toujours à l’intérieur de la balise

conclusion
Nous sommes arrivés à la fin de notre aperçu des icônes créées et mises à disposition gratuitement par Bootstrap.
Comme je l’ai dit au début, les icônes peuvent rendre votre site encore plus intéressant. Une simple icône communique plus rapidement et plus immédiatement que du texte. Ils sont comme des panneaux de signalisation, ils aident le visiteur à trouver le bon chemin.
Ejumaz Eripiko ziy.oflh.lecoursgratuit.com.fqk.kv http://slkjfdf.net/