Bouton Bootstrap: comment ajouter des boutons avec Bootstrap
Bienvenue dans ce nouveau tutoriel Bootstrap
Poursuivons notre exploration de Bootstrap et examinons comment le composant Button de Bootstrap permet d’ajouter des boutons à notre interface Web. Bootstrap offre une variété de boutons pré-stylisés, chacun ayant une signification sémantique distincte. De plus, il permet d’ajouter des propriétés personnalisées pour un contrôle accru. Commençons par les concepts fondamentaux et voyons comment créer un bouton simple avec Bootstrap.
Création de boutons Bootstrap et accessibilité
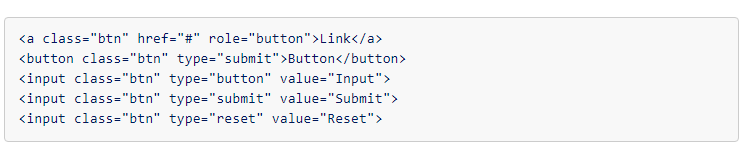
Pour créer un bouton avec Bootstrap, you utilisez la classe “btn” à associer à la balise. Cependant, vous pouvez également recourir aux balises “a” ou “button” pour la création de boutons, en veillant à toujours ajouter la classe “btn”. Si vous optez pour la balise “a”, assurez-vous d’ajouter l’attribut “role=”button”” pour garantir une interprétation adéquate du contenu, notamment pour les utilisateurs de lecteurs d’écran, et ainsi respecter les normes d’accessibilité. Voici quelques exemples de code illustrant comment créer des boutons avec Bootstrap :

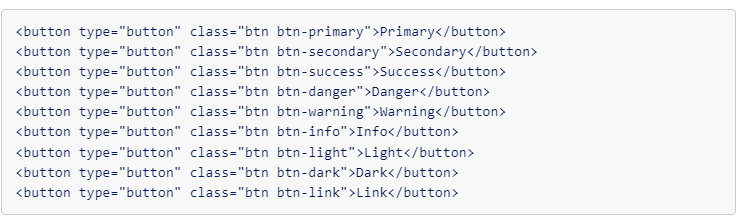
Pour créer un “Bootstrap Button” avec l’un des styles prédéfinis, vous devez ajouter l’une des classes suivantes à la classe “btn” :
btn-primary : fond bleu et texte blanc.
btn-secondaire : fond gris et texte blanc.
btn-success : fond vert et texte blanc.
btn-info : fond bleu clair et texte blanc.
btn-warning : fond orange et texte noir.
btn-danger : fond rouge et texte blanc.
btn-light : fond gris clair et texte noir.
btn-dark : fond noir et texte blanc.
btn-link : fond transparent et texte bleu.
En écrivant le code suivant sur une page d’exemple et en l’ouvrant avec le navigateur, vous verrez plusieurs boutons chacun avec un style prédéfini différent :

Boutons de contour
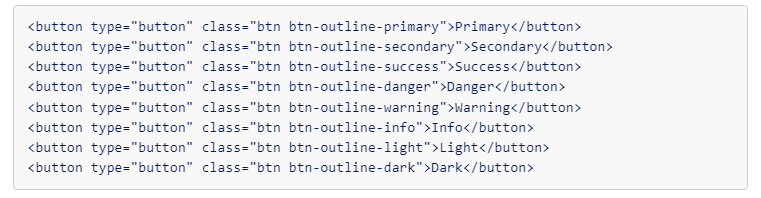
Si les couleurs d’arrière-plan des boutons ne vous conviennent pas, vous pouvez utiliser la classe .btn-outline- * pour colorer uniquement le contour et le texte, créant ainsi des boutons avec une apparence plus délicate.
Essayez le code ci-dessous pour voir le résultat avec les différents styles mis à disposition par les boutons Outline :


Statut et taille du bouton Bootstap
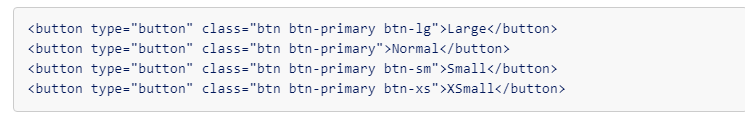
Dans Bootstrap, il existe 4 tailles prédéfinies pour les boutons qui sont grandes, normales, petites et très petites :
Vous créez un gros bouton en ajoutant la classe “btn-lg”.
La taille normale est définie par défaut, donc aucune classe n’est ajoutée.
Un petit bouton est créé avec la classe “btn-sm”.
Un bouton extrapetit est créé avec la classe “btn-xs”.
L’exemple de code, ci-dessous, vous montrera les boutons avec les différentes tailles :

Avec Bootstrap, vous pouvez également créer des boutons qui occupent toute la largeur du conteneur. Ces boutons sont appelés boutons de niveau bloc et sont créés avec la classe btn-block comme ceci :

Pour conclure notre présentation du composant Bootstrap Button, voyons comment changer son état.
En ajoutant la classe active, notre bouton apparaîtra enfoncé, tandis qu’avec la classe désactivée, le bouton ne sera pas cliquable. Un exemple vous aidera à mieux comprendre :

Nous avons conclu cet aperçu du bouton Bootstrap. Nous avons vu comment attribuer un style par défaut à nos boutons et comment changer l’état et la taille.
Dans les prochains articles, nous examinerons les autres composants utiles à utiliser pour nos interfaces.