Tutoriel Bootstrap 4: travailler avec des photos/images
Recommandés
Bienvenue dans ce nouveau tutoriel tutoriel Bootstrap
Les photos et les images dans Bootstrap 4 sont affichées dans les 3 modes généraux suivants :
Photo aux coins arrondis
L’image est complètement ronde
Photo avec mode d’affichage de petites vignettes

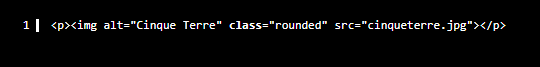
Comment créer une image avec des coins arrondis dans Bootstrap 4 :
L’utilisation de la classe arrondie dans la balise entraîne l’affichage de l’image avec des coins arrondis, comme dans le code et l’exemple pratique ci-dessous :
Types d’affichage de photos dans Bootstrap 4

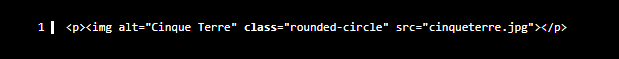
Afficher des photos dans une forme ronde dans Bootstrap 4 :
La classe cercle arrondi dans Bootstrap 4 provoque l’affichage de l’image dans l’image (balise ) sous la forme d’un cercle complet. Comme le code d’exemple pratique ci-dessous:
Exemple : Cercle

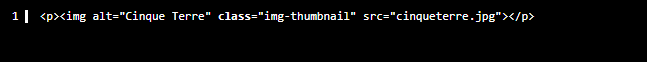
Apprendre à afficher une photo sous forme de vignette :
L’utilisation de la classe .img-thumbnail dans la balise entraînera un aperçu de l’image, plus petite et une vignette avec des lignes de bordure fines. Comme le code d’exemple pratique ci-dessous:

Comment ajuster le positionnement des photos dans Bootstrap 4 :
Avec la classe .float-right, vous pouvez aligner l’image à droite, et avec la classe .float-left, vous pouvez aligner l’image sur la page de gauche.
Dans l’exemple de code pratique ci-dessous, nous avons aligné à droite la première image et aligné à gauche la deuxième image :

Par contre, en utilisant la classe .mx-auto (équivalente au mode margin:auto) et la classe équivalente .d-block (display : block property) dans Bootstrap 4, il est possible de placer une image au milieu de la page ou de l’élément parent. a donné, comme dans l’exemple de code pratique suivant :

Les photos ont des tailles différentes et les écrans ont des largeurs et des longueurs différentes. Les images réactives se mettent automatiquement à l’échelle et ajustent leur taille pour un meilleur affichage à l’écran.
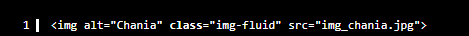
Vous rendez une image réactive en ajoutant la classe .img-fluid dans Bootstrap à la balise . L’image cible ajuste sa taille en fonction de la taille de son élément contenant et l’affiche.
L’application de la classe .img-fluid à une image lui donne les propriétés max-width:100% et height:auto.
Dans l’exemple de code pratique ci-dessous, nous avons utilisé la classe .img-fluid pour rendre la photo responsive. Comme vous pouvez le voir dans la sortie, en effectuant un zoom avant et arrière sur l’écran, la photo changera également et effectuera un zoom avant et arrière.