Tutoriel Bootstrap 4 : Apprendre l’usage des tables
Bienvenue dans ce nouveau tutoriel tutoriel Bootstrap
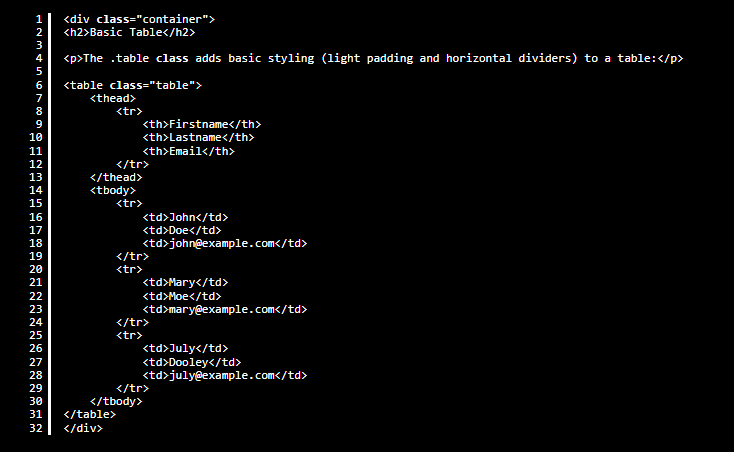
Comment créer un tableau simple dans Bootstrap 4 :
Un tableau simple dans Bootstrap 4 a une petite marge intérieure et des séparateurs horizontaux. La classe .table donne un style simple aux tableaux comme la sortie suivante :
Un exemple d’enseignement de la création d’un tableau simple

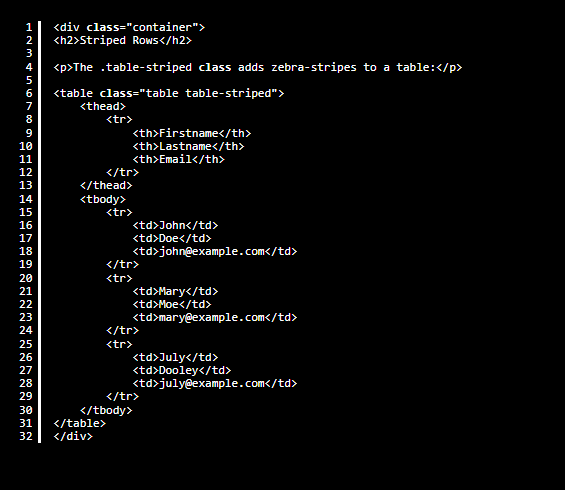
Comment créer des rangées rayées dans le tableau
En ajoutant la classe .table-striped au tableau dans Bootstrap 4, les lignes du tableau sont alternativement colorées et blanches (rayées). Dans l’exemple de code pratique ci-dessous, comment utiliser la classe .table-striped est montré dans la pratique :

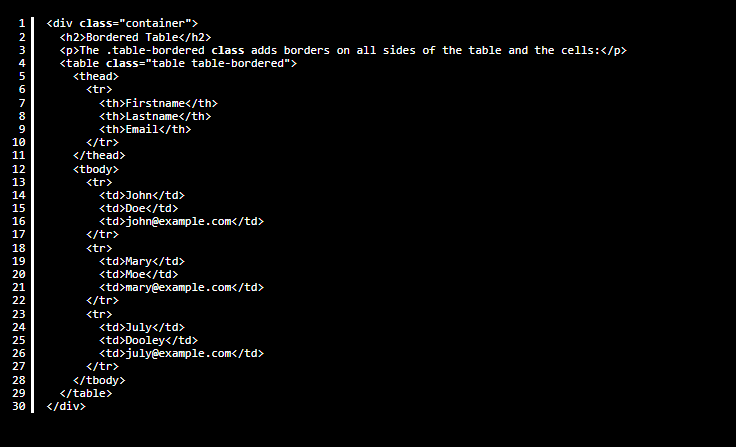
Comment créer un tableau avec des bordures dans Bootstrap 4 :
En ajoutant la classe .table-bordered au tableau, des lignes de bordure sont ajoutées tout autour du tableau. L’exemple suivant montre comment utiliser cette classe en pratique :

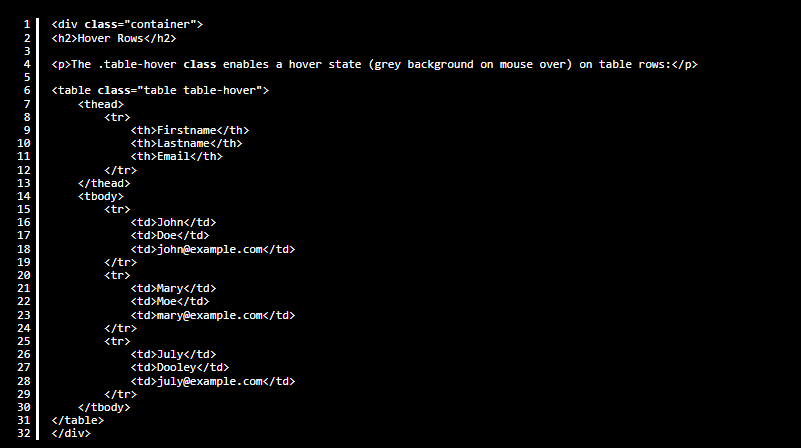
Comment créer des lignes de survol dans le tableau :
Si vous utilisez la classe .table-hover dans une table Bootstrap 4, lorsque la souris survole chaque ligne de la table, sa couleur de fond deviendra grise, comme dans l’exemple pratique de code ci-dessous :

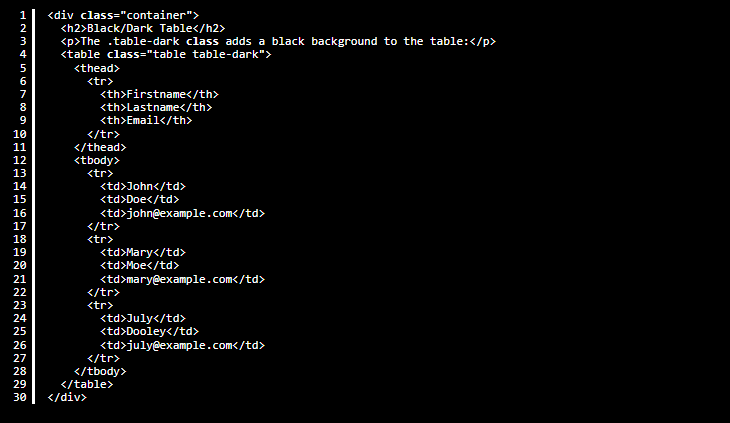
Comment faire un tableau noir et sombre dans Bootstrap 4 :
En ajoutant la classe .table-dark au tableau dans Bootstrap 4, le tableau sera affiché avec un arrière-plan sombre, du texte blanc et des bordures claires comme suit :

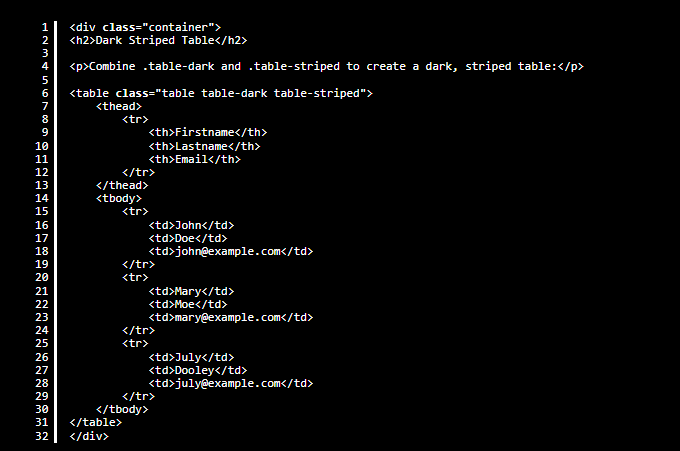
Comment faire une table sombre et rayée dans Bootstrap 4 :
Si les classes .table-dark et .table-striped sont utilisées en même temps, le tableau sera affiché avec un arrière-plan sombre, du texte blanc et des lignes entre plus clair et plus foncé, de manière rayée, comme dans le code suivant :

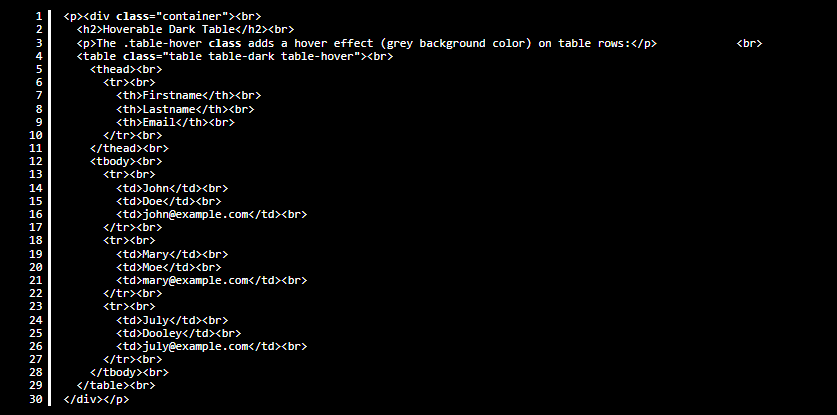
Comment créer un tableau sombre avec fonction de sur hover :
Si les classes .table-hover et .table-dark sont utilisées en même temps, le tableau est affiché sous une forme sombre, mais lorsque la souris passe sur chaque ligne, la couleur globale de la ligne devient plus claire. Comme le code d’exemple pratique ci-dessous:

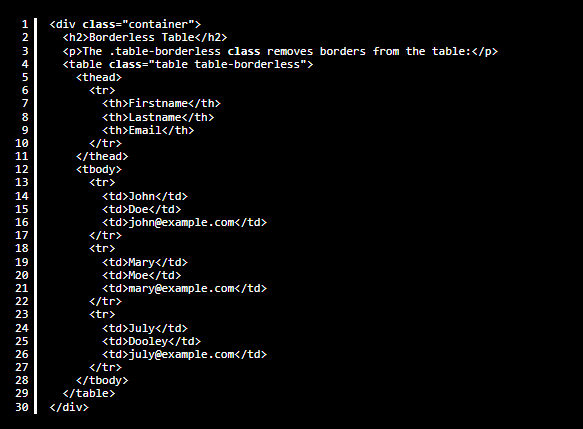
Comment faire un tableau sans lignes dans Bootstrap 4 :
L’ajout de la classe .table-bordeless fera disparaître les lignes internes et les lignes de bordure dans le tableau et sera affiché simplement. Comme le code d’exemple pratique ci-dessous: