Tutoriel Bootstrap 4 : Comment travailler avec Alert Box ?
Bienvenue dans ce nouveau tutoriel tutoriel Bootstrap
Le framework Bootstrap 4 fournit un moyen très simple de créer une boîte d’alerte.
La zone d’alerte Alerte est créée par une balise avec la classe .alert, et vous pouvez utiliser des classes de texte auxiliaires pour déterminer la couleur du texte et son arrière-plan. Ces classes comprennent .alert-success, .alert-info, .alert-warning, .alert-danger, .alert-primary, .alert-secondary, .alert-light et .alert-dark, chacune ayant une signification spécifique .sont montrés à l’utilisateur.
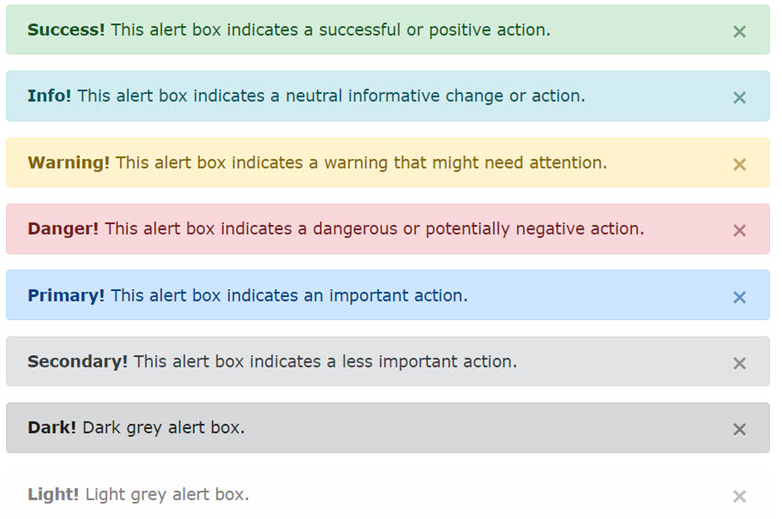
Dans les exemples pratiques suivants, nous avons montré différents types de boîtes d’avertissement avec différentes couleurs ainsi que l’explication et l’application de chacune :

Succès : la boîte d’avertissement indique une action positive ou une opération réussie.
Info : La boîte d’avertissement indique un fonctionnement normal ou une information moins importante.
Avertissement Avertissement : La boîte d’avertissement indique qu’un événement apparemment dangereux s’est produit et requiert l’attention de l’utilisateur.
Danger : Cette case indique une action négative ou la réalisation d’une opération dangereuse.
Important primaire : La boîte d’avertissement indique une action importante et significative.
Secondaire Catégorie 2 : Dans ce cas, la case d’avertissement signale qu’une action de moindre importance s’est produite.
Sombre : Une boîte d’avertissement s’affiche avec un arrière-plan gris ou foncé.
Exemple pratique : dans le code suivant, nous avons créé une boîte d’alerte avec les classes .alert et .alert-success et affiché sa sortie :

Comment créer un lien dans la boîte d’avertissement Bootstrap 4 :
Vous pouvez mettre un lien ou une balise avec la classe .alert-link dans la boîte d’alerte que nous avons créée dans Bootstrap 4. Le programme affiche le lien dans une couleur unie avec la même couleur que le texte de la boîte d’avertissement.
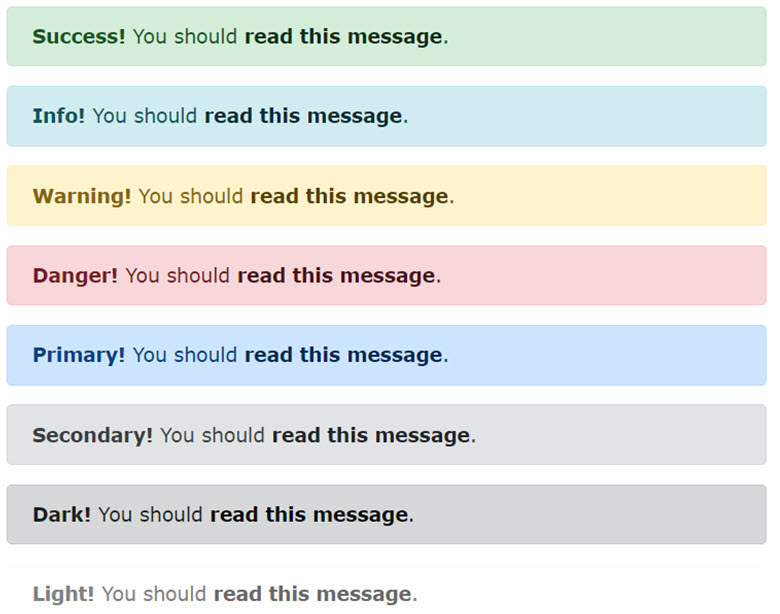
Dans les exemples suivants, nous avons montré les types d’états de lien dans les boîtes d’avertissement :

Exemple pratique : L’exemple de code suivant montre comment insérer un lien ou une balise dans une boîte d’alerte :

Comment créer une boîte d’avertissement avec la possibilité de fermer dans Bootstrap 4 :
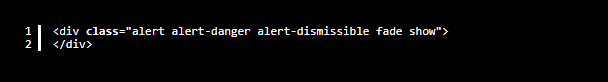
Pour que la boîte d’alerte créée soit fermée, vous devez ajouter la classe .alert-dismissible à la balise Alert Box.
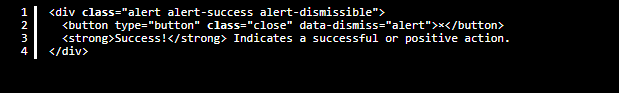
Ensuite, un lien ou un bouton (Button) sur lequel vous souhaitez cliquer, la boîte d’avertissement fermée avec la classe class=”close” et la propriété data-dismiss=”alert” sera placée à l’intérieur de l’élément principal de la boîte d’avertissement, comme dans l’exemple de code L’action suivante :

Ajout d’effets d’affichage à la boîte d’alerte dans Bootstrap 4 :
En ajoutant les classes .fade et .show, la boîte d’avertissement s’affichera avec un effet visuel, s’estompant ou apparaissant progressivement. Comment utiliser ces deux classes et sa sortie est illustrée dans l’exemple suivant :