Tutoriel Bootstrap 4 : Comment travailler avec jumbotron ?
Bienvenue dans ce nouveau tutoriel tutoriel Bootstrap
Un jumbotron dans Bootstrap 4 crée une grande boîte grise que vous pouvez utiliser pour afficher des informations importantes et attirer l’attention de l’utilisateur sur le texte.
Le jumbotron dans Bootstrap 4 occupe généralement toute la largeur de son élément contenant, a un fond gris et son texte est rond.
pointe :
Vous pouvez placer presque n’importe quelle balise HTML valide dans un jumbotron et utiliser des éléments Bootstrap avec différentes classes.
Pour créer un jumbotron, il faut utiliser la balise avec la classe .jumbotron, comme dans l’exemple pratique de code ci-dessous :

Comment créer un jumbotron pleine largeur dans Bootstrap 4 :
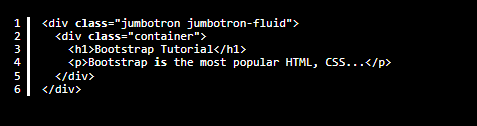
Si vous voulez que le jumbotron créé occupe toute la largeur de la page ou de son élément parent et n’ait pas de coins arrondis, vous devez utiliser la classe .jumbotron-fluid avec un élément interne (comme une balise) avec le .container ou .container -classe de fluide. faites-le Comme le code d’exemple pratique ci-dessous: