Tutoriel Bootstrap 4: Comment travailler avec le bouton ?
Bienvenue dans ce nouveau tutoriel tutoriel Bootstrap
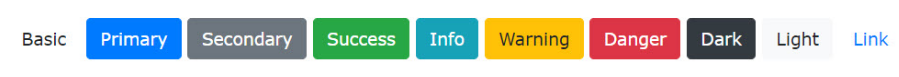
Le framework Bootstrap 4 a plusieurs styles et couleurs de boutons différents, chacun pouvant être utilisé dans un but spécifique. Par exemple, un bouton est adapté à l’opération de vérification et l’autre bouton est destiné à avertir l’utilisateur du danger.
Dans la figure ci-dessous, nous avons montré différents types de boutons Bootstrap 4 avec différentes apparences :

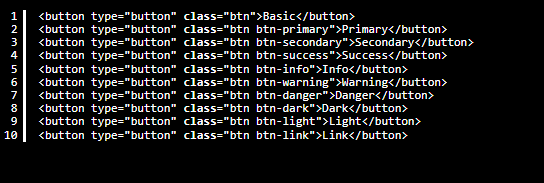
Exemple : Dans l’exemple de code pratique ci-dessous, nous avons montré comment créer différents types de boutons Bootstrap 4 avec sa sortie :

Vous pouvez appliquer des classes Button spéciales dans Bootstrap aux balises de lien , aux boutons et aux zones de saisie
. Dans l’exemple de code pratique ci-dessous, il est montré comment faire cela dans différentes balises dans sa sortie :

Astuces : Pourquoi met-on # dans la propriété adresse de certains liens (href) ?
S’il n’y a pas d’adresse spécifique pour un lien et que vous ne voulez pas que l’utilisateur voie l’erreur de page introuvable (Erreur 404) en cliquant dessus, vous pouvez mettre un caractère # dans l’adresse ou la propriété href du lien. Dans les modèles de conception plus professionnels, il est préférable de diriger ces liens vers la page de recherche du site.
Tutoriel sur la création de boutons de contour incolores dans Bootstrap 4 :
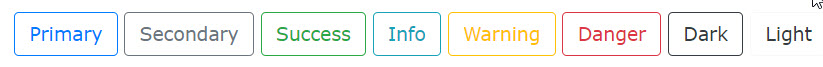
En plus des boutons colorés que nous avons mentionnés dans la section précédente, Bootstrap 4 a également introduit huit modèles de boutons incolores avec des bordures et du texte coloré, que vous pouvez voir dans la figure ci-dessous :

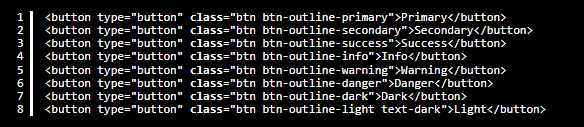
Exemple : dans l’exemple de code pratique ci-dessous, nous avons montré comment créer des boutons de contour dans Bootstrap :

Comment déterminer la taille du Boutton
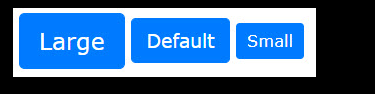
En utilisant 3 classes .btn-lg (gros bouton), .btn (taille normale) et btn-sm (petit bouton), vous pouvez déterminer la taille des boutons dans Bootstrap 4, comme indiqué ci-dessous :

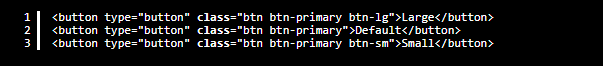
L’exemple de code pratique suivant montre comment utiliser différentes classes de taille de bouton d’amorçage :

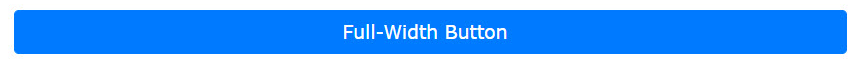
Comment créer un bouton pleine largeur
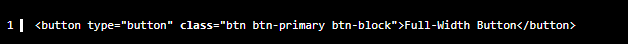
Si vous ajoutez la classe .btn-block, le bouton sera affiché en pleine largeur et occupera toute la largeur de son élément ou de sa page englobante. Nous avons montré comment utiliser cette classe et sa sortie dans l’exemple de code pratique ci-dessous :



Comment créer un bouton actif/inactif dans Bootstrap 4 :
Dans Bootstrap 4, vous pouvez rendre un bouton actif (comme s’il était cliqué) ou inactif (non cliquable), comme les deux boutons suivants :


La classe .active affiche le bouton souhaité comme actif (comme s’il avait été cliqué) et la classe .disabled le désactive afin que l’utilisateur ne puisse pas cliquer dessus.
Faites attention que la balise ne supporte pas l’attribut disabled en HTML, utilisez donc la classe disabled. Dans celui-ci, il ne montrera que le lien comme inactif et en pratique, il sera cliquable.
Comment créer des boutons rotatifs
Dans Bootstrap 4, vous pouvez ajouter des icônes de spinner (Spinrer) à un bouton, pour plus d’informations, allez à Travailler avec des spinners dans Bootstrap 4.
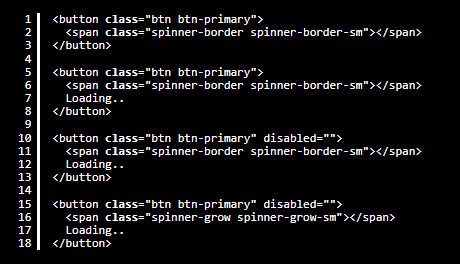
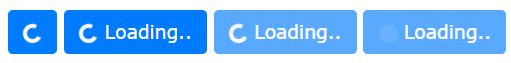
La figure suivante montre les types de boutons Bootstrap 4 avec un bouton rotatif :

Dans l’exemple de code pratique suivant, nous avons montré comment utiliser la classe spinner Spinrer dans un bouton bootstrap et sa sortie :