Tutoriel Bootstrap 4 : Travailler avec du texte imprimer
Recommandés
Bienvenue dans ce nouveau tutoriel tutoriel Bootstrap
Paramètres de base de Bootstrap 4 pour l’affichage du texte
Le framework Bootstrap 4 utilise la taille de police par défaut de 16 pixels et la hauteur de ligne de 1,5.
La famille de polices par défaut dans Bootstrap 4 est « Helvetica Neue », « Helvetica », « Arial » et « sans-serif ».
De plus, dans Bootstrap 4, toutes les balises ou paragraphes
ont un margin-tap égal à zéro et un margin-bottom égal à 1rem ou 16px par défaut.
Comment travailler avec les balises <Small>de titre
à
dans Bootstrap 4 :
Bootstrap 4 utilise un poids de police, une taille de police plus épaisse et légèrement plus grande que Bootstrap 3 dans les balises d’en-tête ou
à
.
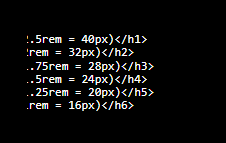
Dans l’exemple de code pratique ci-dessous, nous avons montré comment utiliser les balises de titre dans Bootstrap 4 et leur sortie :

Formation sur l’utilisation des en-têtes dans Bootstrap 4 :
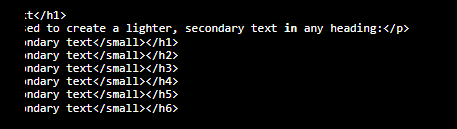
Les en-têtes spéciaux Bootstrap 4 avec classe d’affichage sont légèrement différents des balises d’en-tête HTML avec les balises
à
. Ces titres ont une taille de police plus grande mais un poids de police inférieur à celui des balises .
Pour ces titres, quatre classes displsy-1, display-2, display-3 et display-4 sont définies dans Bootstrap 4, et vous pouvez en choisir une.
Dans l’exemple de code pratique ci-dessous, comment utiliser les nouvelles classes Heading dans Bootstrap 4 et leur sortie sont illustrées :

Comment utiliser la balise <abbr> dans Bootstrap 4 :
Si vous mettez du texte à l’intérieur de la balise , Bootstrap 4 affichera ce texte avec un fond jaune et un peu de rembourrage.
Dans l’exemple de code pratique ci-dessous, nous avons montré comment utiliser la balise et sa sortie :

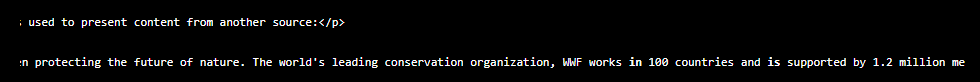
Comment utiliser la balise < Blockquote>
En ajoutant la classe .blockquote à la balise
dans Bootstrap 4, vous pouvez afficher un texte sous la forme d’un sous-titre (par exemple, une référence à un texte dans un texte) sous un texte principal. Comme le code d’exemple pratique ci-dessous:

Comment travailler avec la balise dans Bootstrap 4 :
Bootstrap 4 affiche la balise avec ses sous-listes (balises et ) comme suit :

Comment travailler avec la balise <kdb>
Bootstrap 4 affiche le texte à l’intérieur de la balise <kdb> avec un arrière-plan entièrement noir et du texte blanc. Dans l'exemple de code pratique ci-dessous, nous avons montré comment utiliser la balise et sa sortie :