Tutoriel Bootstrap 4: Initiation à l’usage des couleurs
Bienvenue dans ce nouveau tutoriel tutoriel Bootstrap
Dans ce tuto Bottstrap 4, nous allons découvrir l’usage des couleurs 🙂

Bootstrap est un framework de développement web gratuit et open source. Il est conçu pour faciliter le processus de développement Web de sites Web réactifs et mobiles en fournissant une collection de syntaxe pour les modèles de conception.
En d’autres termes, le framework Bootstrap aide les développeurs Web à créer des sites Web plus rapidement car ils n’ont pas à se soucier des commandes et des fonctions de base. Il se compose de scripts basés sur HTML, CSS et JS pour diverses fonctions et composants liés à la conception Web.
C’est parti !
Bootstrap 4 a un certain nombre de classes de texte qui, selon leurs noms, donnent des couleurs conceptuelles et associées au texte et aux autres éléments de la page.
Par exemple, nous avons la classe text-success, qui signifie texte réussi, et sa couleur est verte, qui fait référence au signe et au concept de succès.
Différentes classes pour les couleurs de texte dans Bootstrap 4 sont : .text-muted, .text-primary, .text-success, .text-info, .text-warning, .text-danger, .text-secondary, .text -while, .text-dark, .text-light et enfin la classe .text-body (qui sera la couleur par défaut du corps de la page, qui est généralement noir).
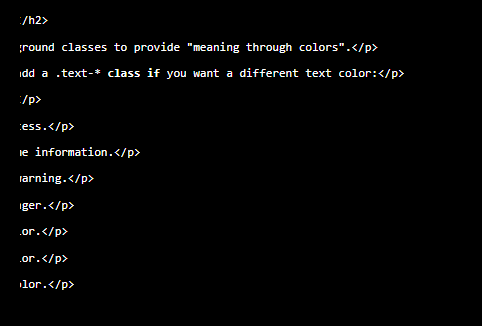
Dans l’exemple de code pratique ci-dessous, nous avons montré comment utiliser ces classes pour déterminer la couleur du texte dans Bootstrap 4 et leur sortie :

Vous pouvez également utiliser la classe de texte pour la couleur du texte dans Bootstrap 4 dans les liens. Ces classes leur donnent généralement une couleur plus foncée lorsque la souris passe sur le texte.
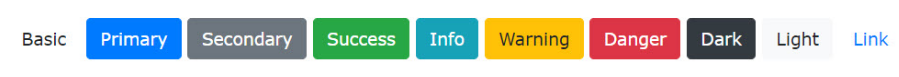
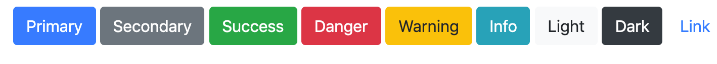
Dans l’exemple de code ci-dessous, nous avons montré l’utilisation pratique des classes de texte de couleur dans Bootstrap 4 pour les liens et leur sortie :

Vous pouvez également augmenter et diminuer la résolution des textes en ajoutant le nombre 50 aux classes de couleur blanc et noir. A cet effet, les classes .text-black-50 et .text-white-50 sont utilisées comme suit :

Définir la couleur d’arrière-plan dans Bootstrap 4
Semblable aux classes de texte de la section précédente, nous avons des classes de texte spéciales dans Bootstrap 4 qui définissent des couleurs spéciales comme arrière-plan du texte et d’autres éléments.
Ces classes sont : .bg-primary, .bg-success, .bg-info, .bg-warning, .bg-danger, .bg-secondary, .bg-dark et enfin .bg-light.
Astuce : Notez que les classes de couleur d’arrière-plan dans Bootstrap 4 ne déterminent pas la couleur du texte à l’intérieur de l’élément. Par conséquent, il est généralement nécessaire de les utiliser avec des classes de texte (text-*).
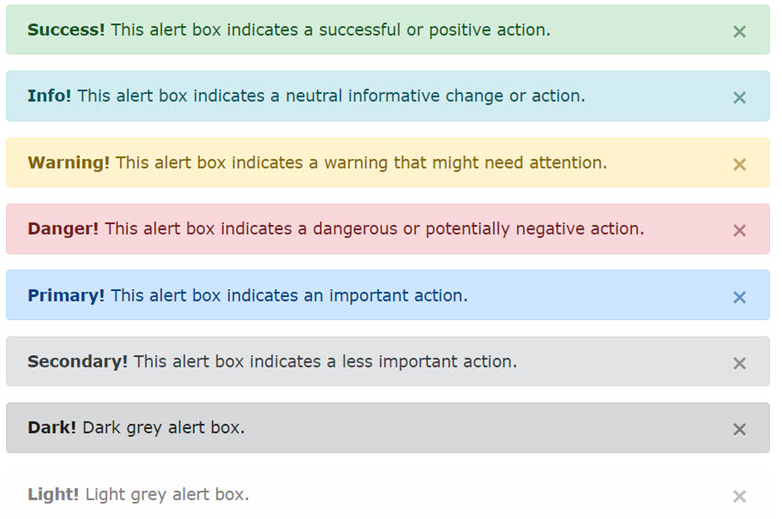
Dans l’exemple de code pratique ci-dessous, nous avons montré comment utiliser les classes de texte de couleur d’arrière-plan et leur sortie dans Bootstrap 4 :