Bootstrap| Bienvenue aux tutoriels Bootstrap en français
Recommandés
Bienvenue à notre série de tutoriel Bootstrap
Qu’est-ce que Bootstrap ?
Né en 2010 en tant que projet Twitter interne de Mark Otto et Jacob Thornton, Bootstrap est une collection open source d’outils graphiques, stylistiques et de mise en page qui peuvent être utilisés pour faciliter le développement d’applications Web réactives et mobiles. Beaucoup considèrent Bootstrap comme une bibliothèque de composants front-end, d’autres le considèrent comme un véritable framework pour le langage CSS. Sur la page officielle, cependant, cela s’appelle une « boîte à outils », c’est-à-dire une « collection d’outils ». Mis à part les aspects techniques, Bootstrap est le framework CSS le plus populaire au monde, utilisé par pas moins de 80,6 % des pages qui utilisent un framework frontal, soit près de 20 % du World Wide Web.
La bibliothèque Bootstrap fournit aux développeurs une quantité considérable d’extraits de code HTML, CSS et JavaScript pour gérer l’interface graphique de nos applications Web. Avec quelques lignes de code, sans avoir recours à des feuilles de style personnalisées, Bootstrap nous permet de créer un site Web à partir de zéro, en adaptant les propriétés graphiques des éléments qui le composent en fonction de nos besoins et en mettant en œuvre, grâce à des modèles pré-packagés, composants interactifs tels que la barre de navigation, les formulaires, les cartes et les carrousels.
Dans ce petit tutoriel Bootstrap nous allons découvrir ensemble :
- Pourquoi Bootstrap devrait être utilisé
- Comment installer Bootstrap
- Comment éditer notre page avec Bootstrap
- Comment fonctionne le système de grille Bootstrap
Pourquoi utiliser Bootstrap ?
Tout d’abord, c’est gratuit. C’est un projet open source, n’importe qui peut l’utiliser à des fins éducatives ou commerciales.
C’est rapide. Rapide à intégrer (seulement quelques lignes de code), rapide à apprendre. Doté d’une bonne courbe d’apprentissage, Bootstrap est idéal pour un développeur front-end en herbe qui souhaite entrer dans le monde du web design et faire ses premiers pas dans la conception graphique de ses applications web. Quelques heures d’étude suffisent pour commencer à maîtriser ses fonctionnalités, aussi parce que …
Il dispose d’une documentation complète, claire et complète. Sur la page officielle, chaque composant est décrit en détail. Il existe de nombreux exemples d’utilisation pratique, pour le rendre encore plus facile à comprendre. Une documentation bien écrite est connue pour être un trésor pour le développeur de site Web.
En plus, il est populaire. Si la documentation ne suffisait pas, il existe de nombreux tutoriels, forums ou vidéos sur le net qui vous aideront à clarifier vos doutes.
C’est un projet stable et mature. Désormais en version 5.1.3, avec plus de 150 000 étoiles, des centaines de contributeurs et des milliers de commits, Bootstrap est l’un des projets les plus actifs sur GitHub. Il est constamment optimisé et tous les bugs sont résolus rapidement.
Il est entièrement personnalisable. En utilisant Sass, un préprocesseur qui étend le langage CSS, vous pouvez modifier et adapter les feuilles de style par défaut de Bootstrap à vos besoins.
Enfin et surtout, il est réactif et mobile d’abord. Bootstrap vous aidera à créer une mise en page Web réactive, c’est-à-dire qui adapte automatiquement la largeur de ses composants en fonction de la fenêtre d’affichage, c’est-à-dire la zone visible par l’utilisateur d’une page Web. Cela fait de Bootstrap un outil parfait pour concevoir des pages mobiles, conçues principalement pour les utilisateurs naviguant à partir de smartphones.
Comment installer Bootstrap ?
L’intégration de la bibliothèque Bootstrap dans un nouveau projet est un jeu d’enfant. En fait, dans la documentation officielle de Bootstrap, plusieurs procédures d’installation sont illustrées. Voici les trois plus courants :
Vous pouvez copier et coller le modèle de démarrage Bootstrap dans la page principale de votre projet. Dans ce cas, vous utiliserez un CDN, donc les ressources Bootstrap résideront sur un serveur différent de votre page HTML. Alternativement, si vous préférez ne pas utiliser le modèle de démarrage, vous pouvez simplement copier et coller dans la balise le lien vers la feuille de style Bootstrap principale et, juste avant la balise de fermeture , une balise où l’adresse des bibliothèques JavaScript Bootstrap est spécifiée.
Vous pouvez télécharger et importer, d’un simple glisser-déposer, le bundle CSS Bootstrap et les plug-ins JavaScript dans votre projet. N’oubliez pas de les lier dans la page HTML !
Vous pouvez également installer la bibliothèque Bootstrap dans votre projet à l’aide d’un gestionnaire de packages. Dans le cas de npm, le gestionnaire de packages Node.js, exécutez simplement la ligne de commande npm install bootstrap dans le terminal, afin que npm ajoute la bibliothèque Bootstrap aux dépendances de votre projet. N’oubliez pas de spécifier le chemin vers la feuille de style et le fichier .js (bootstrap.bundle.js) dans le document HTML !
Comment fonctionne Bootstrap ?
Une fois Bootstrap installé, il suffira d’appliquer une de ses classes prédéfinies à une balise HTML pour en changer le style. Par exemple, nous pouvons ajouter les valeurs suivantes à l’attribut class d’une balise
| text-success | Le texte devient vert. Il peut être utilisé pour indiquer qu’une opération a réussi. |
| text-danger | Le texte devient rouge. Il peut être utilisé pour formater un message d’erreur. |
| text-warning | Le texte devient jaune. |
| text-dark | Le texte devient noir. |
| text-white | Le texte devient blanc. |
| text-opacity-25 | Réglez l’opacité du texte sur 25 %. Pour l’augmenter, il suffit de remplacer le nombre par 50 ou 75. |
| text-end | Alignez le texte à la fin de la ligne. |
| text-center | Alignez le texte au centre de la ligne. |
| text-uppercase | Mettez toutes les lettres en majuscule. |
| text-lowercase | Mettez toutes les lettres en minuscules. |
| text-decoration-underline | Soulignez le texte. |
| text-decoration-line-through | Barré le texte. |
| fw-bold | Mettez le texte en gras. |
| fst-italic | Mettre le texte en italique. |
Bien sûr, il est possible d’appliquer plusieurs classes à la même balise HTML. Analysons ensemble ces lignes de code :

Certaines classes ont été ajoutées à la balise pour :
formater le fond (« bg-dark » pour obtenir le fond noir, tandis que « bg-gradient » ajoute un dégradé vertical semi-transparent à partir du blanc) ;
définir la largeur (« w-50 » définit la largeur de la à 50 % par rapport à l’élément parent );
arrondir les coins des bords (« arrondi »);
ajouter une ombre (« ombre »).
Par contre, des classes ont été ajoutées à la balise
pour :
augmenter la marge gauche de 1,5 rem (« ms-4 »);
augmenter le rembourrage de 1 rem (« p-3 »);
définir la couleur du texte (« text-white » );
augmenter l’épaisseur du texte (« fw-bold »).
Et voici le résultat final, simple mais efficace :

En appliquant les classes Bootstrap il est donc possible de formater la couleur, le fond, l’ombre, la position ou les bords des éléments HTML. Ou créez des tableaux, des barres de navigation réactives, des boutons, des formulaires de gestion de données, des fenêtres modales et bien plus encore. Dans la documentation officielle de Bootstrap, les composants sont divisés en catégories et consultables via une barre de recherche pratique.
Le système de grille Bootstrap
Comme nous l’avons déjà mentionné, Bootstrap s’avère être un outil particulièrement utile pour créer la mise en page de base de votre projet Web. C’est aussi grâce au fameux système de grille bootstrap (ou système de grilles), l’une des fonctionnalités Bootstrap les plus utilisées et les plus appréciées qui permet d’organiser le contenu d’une page web de manière totalement responsive. Idéal pour construire l’épine dorsale de notre projet. Comment fonctionne le système de grille Bootstrap ?
Quatre concepts clés doivent être introduits : conteneur, ligne, colonne et point d’arrêt.
Le conteneur représente la partie la plus externe du système de grille. Vous pouvez en créer un en ajoutant la classe « container » à une balise . Chaque conteneur peut à son tour inclure une ou plusieurs lignes ( avec la classe « row »), qui servent à « envelopper » la partie la plus interne (et flexible) du système de grille : les colonnes ( avec la classe « col » ).
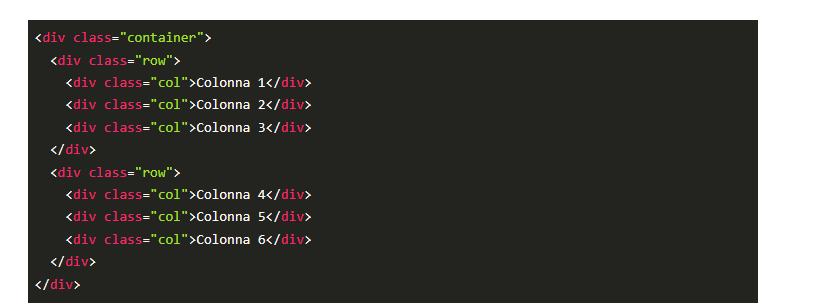
Dans cet exemple, nous voyons un système de grille composé d’un conteneur et de deux lignes de trois colonnes chacune :

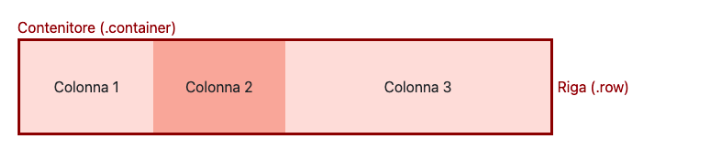
Le système de grille Bootstrap divise le contenu de chaque ligne en 12 parties. On peut donc spécifier la largeur de chaque colonne en douzièmes, en associant un suffixe numérique allant de 1 à 12 à la classe « col ».Par exemple :

« Colonne 1 » et « Colonne 2 » occupent 3 unités chacune, tandis que « Colonne 3 » en occupe 6. Total : 12. Évidemment « Colonne 3 » sera aussi large que les deux premières, elle occupera 50% du conteneur quel que soit la largeur de la fenêtre .

Que se passe-t-il si la somme des unités appariées aux colonnes est supérieure à 12 ? Simple : la colonne qui « dépasse » ira automatiquement en tête.
Nous pouvons être encore plus précis dans la configuration de notre mise en page à l’aide des points d’arrêt Bootstrap. Les points d’arrêt ne sont rien de plus que les requêtes multimédias prédéfinies de la bibliothèque Bootstrap. Les points d’arrêt bootstrap sont 6 et sont insérés entre le préfixe « col » et le suffixe numérique :

En spécifiant un point d’arrêt, nous indiquons quel doit être le comportement exact d’une colonne, en termes de largeur, en fonction de la taille de la fenêtre. La classe « col-md-6 », par exemple, indique qu’une colonne occupera 6 unités à partir de 768 px. Sur les appareils avec des écrans inférieurs à 768 px, cependant, les colonnes s’empileront automatiquement les unes sous les autres.
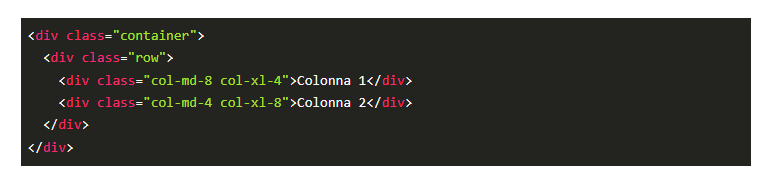
Bootstrap vous permet de combiner plusieurs points d’arrêt pour une colonne. Jetons un œil au code suivant :

Dans cet exemple « Colonne 1 » occupe 4 unités sur les appareils avec un écran supérieur à 1200 px, tandis que « Colonne 2 » en occupe 8. Sur des écrans légèrement plus étroits, plus précisément de 768 px à 1200 px, les deux colonnes occuperont l’espace inverse : les 8 premières unités, la seconde 4. Comme nous n’avons défini aucun point d’arrêt qui envisage des appareils encore plus petits, c’est-à-dire d’une largeur inférieure à 768 px, sur les appareils mobiles, les deux colonnes s’arrangeront automatiquement l’une au-dessus de l’autre.
Bootstrap
Conclusion
Si vous recherchez un outil facile à utiliser, rapide et gratuit qui vous offre un point de départ solide mais polyvalent pour rendre la mise en page de votre application Web réactive, alors Bootstrap est fait pour vous.
N’oubliez pas de jeter également un coup d’œil au projet Bootstrap Italia, une personnalisation entièrement italienne de la bibliothèque Bootstrap qui offre aux développeurs des outils de conception graphique (UI / UX design) conformes aux directives de conception des services Web de l’administration publique.
