Bootstrap Framework: apprendre en la conception Web en ligne
Bienvenue dans ce nouveau tutoriel Bootstrap
Ces derniers temps on parle de plus en plus de Framework pour la création de sites web, cela est principalement dû au succès de Bootstrap un Framework (créé par les développeurs de Twitter) qui a reçu beaucoup d’éloges.
Que sont les frameworks et à quoi servent-ils ?
Les Framework sont un ensemble d’éléments graphiques/fonctionnels permettant de créer des pages web, ils constituent une “boîte à outils” que les concepteurs utilisent pour accélérer et simplifier les phases de développement d’un site.
Dans cet article nous allons voir les deux principaux frameworks qui connaissent un succès considérable dans le monde : Bootstrap 3 et Foundation 4. Tous deux sont deux produits de qualité et permettent de créer des pages Web Responsive.
Bootstrap 3
Cadre frontal mobile élégant, intuitif et puissant pour un développement Web plus rapide et plus facile.
C’est le Framework créé par les développeurs de Twitter, utilisé dans le réseau social et qui a connu un grand succès ces deux dernières années. C’était le premier Framework à avoir une grande diffusion, sa troisième version avec de nouvelles fonctionnalités vient de sortir, il a une grande communauté de développement.
Télécharger Bootstrap
Foundation 4
Le framework frontal réactif le plus avancé au monde.
C’est le Framework développé par Zurb, il est utilisé par des sites importants tels que National Geograpich, comparé à Bootstrap il offre des fonctionnalités plus avancées telles que la barre de navigation animée.
D’autres fonctionnalités intéressantes sont les composants javascript intégrés pour créer des curseurs et des galeries. Il a une communauté de développement plus petite que Bootstrap mais très active et de qualité.
Struttura
Les deux frameworks ont de nombreux composants pour créer des pages Web, les plus utiles sont :
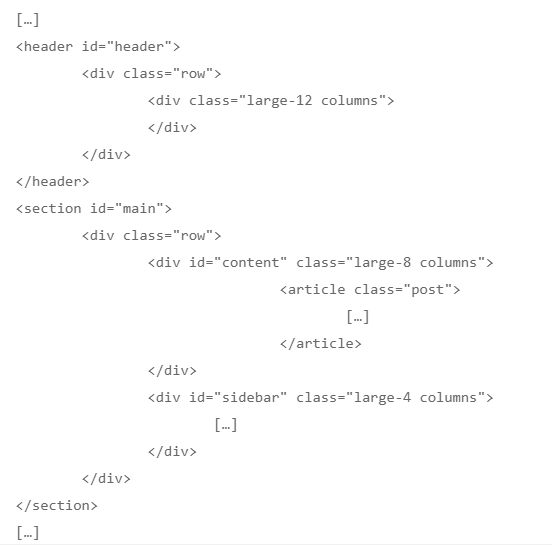
La grille : permet de créer des structures html précises au pixel près grâce à un système de colonnes et de lignes gérées via Css. Le système par défaut sur les deux frameworks fonctionne avec douze colonnes utilisées pour diviser l’espace horizontal, la structure de base de ce blog serait ainsi composée dans Foundation

Donc en quelques secondes nous avons défini une structure en deux colonnes typique du blog (sans écrire une ligne de code css), la structure est déjà Responsive grâce à l’approche Mobile First sur mobile les deux colonnes sont linéarisées et les contenus empilés une seule au-dessus de l’autre.
La barre de navigation : sur les deux frameworks il est possible de créer des « barres de navigation » complexes avec des listes déroulantes jusqu’à 3 niveaux et plus de menus. La barre peut également être définie comme fixe sur mobile.
Formulaires : le style des formulaires est plus facile à mettre en œuvre grâce aux règles css déjà standardisées et testées sur les différents navigateurs.
De nombreux autres composants sont également disponibles tels que :
fil d’Ariane, typographie, code, boutons tableaux, pagination, alertes, barres de progression, vignettes.
Personnellement, j’ai essayé les deux frameworks et je suis mieux avec Foundation qui contient pratiquement tout ce dont vous avez besoin pour créer un site Web avec de nombreuses fonctionnalités (Slider, Gallery, Modalbox).
Préprocesseur CSS
Le défaut si on veut le définir de cette façon c’est qu’avoir un contrôle total sur Foundation css ne suffit pas, mais il faut savoir utiliser Sass, un préprocesseur css qui doit être installé sur son ordinateur. Le préprocesseur css est utilisé pour générer la feuille de style Foundation modifiée, par exemple pour changer la couleur de la barre de navigation Foundation dont vous avez besoin Sass.
Les préprocesseurs sont effectivement très utiles, ils permettent d’écrire des feuilles de style propres et structurées, ainsi que d’ajouter des fonctionnalités “gain de temps” comme la création automatique d’images de sprites.
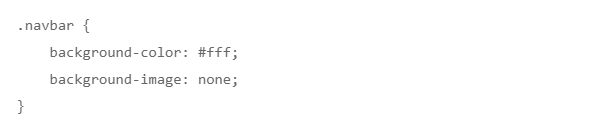
Avec Bootsrap, changer la couleur de la barre de navigation est plus facile, vous n’avez pas besoin d’utiliser le préprocesseur CSS. Créez simplement un fichier mystyle.css, incluez-le après la feuille de style bootstrap.css bootstrap (afin d’écraser le framework css)

la barre deviendra blanche.
Cette approche consistant à écraser le style d’origine sans affecter le fichier de structure nous permet de pouvoir le mettre à jour à l’avenir. Pour choisir quel framework utiliser, la meilleure chose à faire est de télécharger les fichiers et de les essayer.