Tuto Bootstrap Système de grille (Grid system) et conteneur
Recommandés
Bienvenue dans ce nouveau tutoriel Bootstrap qui traite Bootstrap: Système de grille (Grid system) et conteneur
Bootstrap 4 filetype: pdf
Connaître le fonctionnement du système de grille dans Bootstrap est essentiel si vous souhaitez créer correctement des mises en page réactives qui s’adaptent dynamiquement à la taille de l’appareil.
Le système de grille vous permet de créer des mises en page complexes en écrivant peu de code. Mais, pour travailler avec la grille, vous devez d’abord savoir maîtriser trois composants simples : les conteneurs, les lignes et les colonnes.
Dans cette partie du tutoriel, nous verrons principalement comment fonctionnent les conteneurs. Ensemble, nous apprendrons à les connaître et à les utiliser dans nos pages Web.
Dans le prochain article, nous parlerons des lignes et des colonnes et nous aborderons le cœur du Bootstrap Grid System. Nous verrons comment utiliser ces deux composants à l’intérieur d’un conteneur pour créer des mises en page réactives qui s’adaptent dynamiquement à la taille de la fenêtre du navigateur et à la taille de l’écran de l’appareil.
Alors, sans perdre plus de temps, mettons-nous immédiatement au travail.
Bootstrap Container/ conteneur
Le conteneur, ou « conteneur », dans Bootstrap est l’un des éléments fondamentaux. Il est créé via la classe conteneur comme ceci :

Il est en effet possible de créer deux types de conteneurs. Un de largeur fixe, dont la taille change en fonction de la taille du viewport (la taille de la fenêtre du navigateur) et un fluide qui occupe à la place 100% de la largeur.
Pour créer un fluide de conteneur, vous devez utiliser la classe container-fluid comme ceci :

Comme nous le verrons plus tard, lorsque nous parlerons des lignes, des colonnes et du système de grille, pour définir le comportement de ses composants en fonction de la taille de la fenêtre, Bootstrap utilise des points d’arrêt définis par certaines requêtes multimédias.
Ces points d’arrêt sont principalement ajoutés en tant que suffixe dans certaines classes, utilisés pour créer certains composants et se déclenchent en fonction de la taille de l’appareil. Ce sont notamment :
xs est le suffixe pour les très petits appareils dont les dimensions sont inférieures à 576 pixels. (Smartphone avec vue verticale – portrait).
sm pour indiquer les petits appareils dont les dimensions sont supérieures ou égales à 576px mais inférieures à 768px. (Smartphone avec vue horizontale – paysage).
md pour indiquer les appareils de taille moyenne dont les dimensions sont supérieures ou égales à 768px mais inférieures à 992px. (Tablette).
lg pour indiquer les gros appareils dont les dimensions sont supérieures ou égales à 992px mais inférieures à 1200px. (Portable).
xl appareils extra larges dont les dimensions sont supérieures ou égales à 1200px. (Ordinateur portable et de bureau).
Dans le prochain article, je vais vous montrer comment utiliser ces suffixes.
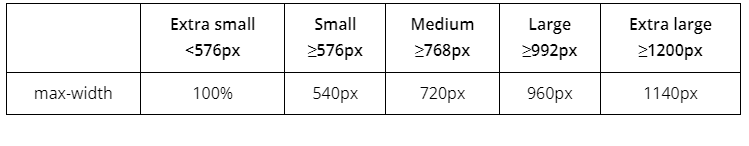
Pour l’instant, il suffit de savoir que la taille du conteneur non fluide dépend également de ces valeurs. En particulier, la largeur maximale (max-width) du conteneur dépendra de la largeur de la fenêtre du navigateur (viewport) et prendra les valeurs suivantes :

Un exemple vous aidera sûrement à mieux comprendre. Avec le code suivant, nous créons deux conteneurs, l’un fluide et l’autre non.

Insérez-le dans votre page HTML et redimensionnez la fenêtre pour voir le comportement des deux conteneurs.
Système de grille Bootstrap – Conteneurs réactifs
Des conteneurs réactifs ont également été introduits avec Bootstrap v4.4. C’est-à-dire des conteneurs dont la largeur est de 100 % jusqu’à ce qu’ils atteignent la taille du point d’arrêt spécifié dans le suffixe. Ensuite, ils suivent les règles vues ci-dessus.
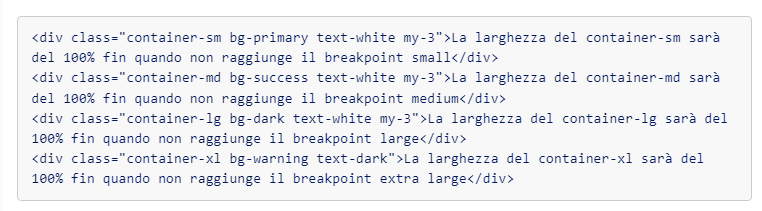
Un exemple vous aidera à comprendre ce qui vient d’être dit :

N.B. Les classes bg- et text- je les ai utilisées pour colorer le fond et le texte du conteneur. Pour plus d’informations sur l’utilisation des classes avec les couleurs bootstrap par défaut, vous pouvez consulter cette page.
Maintenant que vous avez une idée plus claire de la façon d’utiliser les classes conteneur et conteneur-fluide, nous pouvons les utiliser pour créer des conteneurs dans lesquels insérer des lignes et des colonnes et tirer parti du système de grille Bootstrap pour créer notre mise en page réactive.
Dans le prochain article, nous continuerons à parler du système de grille et des classes row et col, utilisées pour créer respectivement des lignes et des colonnes
Pour toute information ou clarification, n’hésitez pas à nous contacter via notre page Facebook ou par e-mail.
