Le guide des commandes de console pour JavaScript et navigateurs
Recommandés
La console JavaScript dans les navigateurs : outil essentiel pour surveiller, déboguer et optimiser le code des développeurs. Cette console offre un éventail de commandes puissantes pour interagir avec le code et explorer les erreurs potentielles.
Cet article explore les commandes JavaScript de la console dans les navigateurs web.
Contexte
Les développeurs travaillant sur des sites Web et des systèmes en JavaScript utilisent souvent la « console ».
Cette fonctionnalité est disponible depuis de nombreuses années, et son utilité n’a cessé de s’améliorer pour nous aider à mieux comprendre le fonctionnement de nos applications.
L’actualisation de certaines informations se fait automatiquement, notamment pour les requêtes réseau, les réponses, et les erreurs de sécurité. Cependant, nous avons également la possibilité d’initier manuellement des erreurs, des observations et des journaux directement depuis notre code. Pratiquement toutes les fonctionnalités de la console sont disponibles sur tous les navigateurs, et les différences se limitent principalement à des variations esthétiques dans leur affichage.
La commande console.log en javascript
console.log, qui est l’une des plus simples et peut-être la plus couramment utilisée de l’objet console, permet d’afficher dans la console ou l’invite de commande de votre navigateur (ou le terminal sur Mac) tout ce que vous spécifiez.
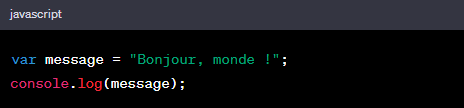
Voici un exemple de console.log en JavaScript :

Lorsque vous exécutez ce code dans un environnement JavaScript tel qu’un navigateur ou Node.js, il affichera « Bonjour, monde ! » dans la console du navigateur ou dans la sortie du terminal, selon l’environnement dans lequel vous l’exécutez.
console.log est un instrument essentiel qui permet de combiner divers éléments tels que chaînes, variables et objets pour enregistrer des informations cruciales. Il s’avère particulièrement utile pour comprendre la valeur des variables, les erreurs, ou les objets à des moments précis de l’exécution d’une application JavaScript.
Étant donné que le débogage en JavaScript peut être complexe, console.log devient un allié précieux pour diagnostiquer les problèmes et mieux cerner le fonctionnement des programmes, surtout pour les débutants en développement Web.
Remplacement des chaînes
Le remplacement de chaînes est une fonctionnalité intéressante de la méthode console.log() en JavaScript. Au lieu d’écrire du code comme ceci :

Vous pouvez l’optimiser en utilisant des commandes de remplacement. Voici comment cela fonctionne dans un environnement JavaScript :

Cela simplifie le processus de concaténation de chaînes et rend le code plus lisible et efficace.
Vous utilisez %s pour remplacer la chaîne indiquée comme deuxième argument de la méthode log(). Chaque type de variable doit être associé à un code spécifique, par exemple :
– Chaîne : %s
– Entier : %d ou %i
– Objets et tableaux : %o ou %O
– Flottants : %f
Pour ajouter plusieurs variables, ajoutez simplement plus de paramètres.
En JavaScript, pour ajouter plusieurs variables, ajoutez simplement plus de paramètres à la méthode console.log(). Voici un exemple :

Cela affichera dans la console : « Hello, world! The value of a is: 5 ».
La commande Console.clear()
Console.clear() est une commande utile lorsque l’onglet Console de nos navigateurs est surchargé d’informations, et que nous souhaitons rapidement effacer l’écran pour avoir une console propre. Bien que certains navigateurs aient un bouton pour effectuer cette action, la commande console.clear() permet d’accélérer le processus en la tapant directement, sans avoir à quitter le clavier.
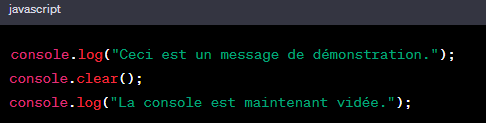
Exemple :

Lorsque vous exécutez ce code, il affichera « Ceci est un message de démonstration. » dans la console, puis effacera tout le contenu de la console à l’aide de console.clear() et enfin affichera « La console est maintenant vidée. ».
Commandes debug() error() warn() info() dans javascript
Les commandes debug(), error(), warn() et info() sont fondamentalement équivalentes à console.log(). Toutefois, leur affichage dans les navigateurs peut varier.
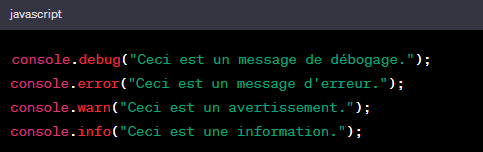
Exemple :

Bien que ces commandes fonctionnent de manière similaire à console.log(), elles peuvent présenter les messages de manière distinctive selon le navigateur ou l’environnement d’exécution.
Lorsque nous produisons des chaînes dans la console, nous avons la possibilité de catégoriser ces informations en tant qu’erreurs, informations, avertissements, et plus encore. Cette catégorisation est précieuse à la fois pour améliorer la lisibilité de la console et pour filtrer les chapînes en fonction de leur nature.
Naturellement, ce que nous pouvons accomplir avec console.log, tel que le remplacement de chaînes, peut également être appliqué lors de la création de journaux de débogage, d’erreurs, d’informations et d’avertissements.
Commande console.count() en javascript
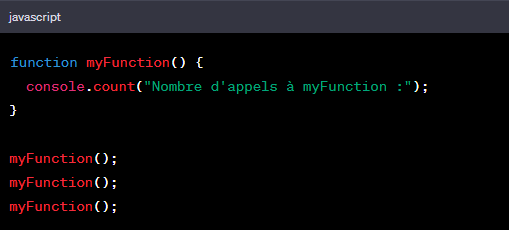
Pour suivre le nombre d’occurrences d’une action ou d’une commande spécifique dans votre code, vous pouvez recourir à console.count(). Cela s’avère utile lorsque vous souhaitez déterminer combien de fois une fonction a été invoquée dans votre code.
Lorsque vous utilisez simplement count(), il enregistre le nombre d’appels. Cependant, les choses deviennent plus instructives lorsque vous utilisez une chaîne d’identification à l’intérieur, comme illustré ci-dessous :

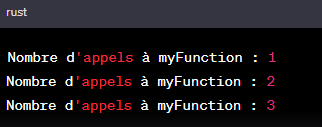
La console affichera :

D’autres commandes utiles
Il est recommandé d’utiliser les méthodes suivantes pour exploiter les fonctionnalités des sites Web. Cependant, il existe également d’autres commandes intéressantes qui peuvent être utiles.
Par exemple, la fonction console.table() permet d’afficher des résultats dans l’onglet de la console en utilisant une série de paramètres. Elle est particulièrement utile pour afficher des données sur différents écrans à différentes températures.
console.table() – Vous pouvez utiliser une série de paramètres pour obtenir des résultats à partir de l’onglet console. Utilisé pour différents écrans à différentes températures.
console.group() – Vous pouvez utiliser la liste pour revenir aux éléments. Venez à la plupart de la séquence d’itinéraires.
console.time() – Vous pouvez obtenir plus de résultats à partir du tempo. Le plus souvent, par exemple.console.trace() – Semblable à warn(), cela peut être fait le plus souvent.